La sección "Estilos " en la configuración de Plaspy permite a los administradores personalizar la apariencia de la plataforma mediante la carga de hojas de estilos CSS (Cascading Style Sheets). Esta funcionalidad es útil para adaptar la interfaz tanto en dispositivos de escritorio como móviles, asegurando una experiencia de usuario coherente y profesional. En esta guía se detallan los campos disponibles y los pasos para configurarlos adecuadamente.

Descripción de Campos
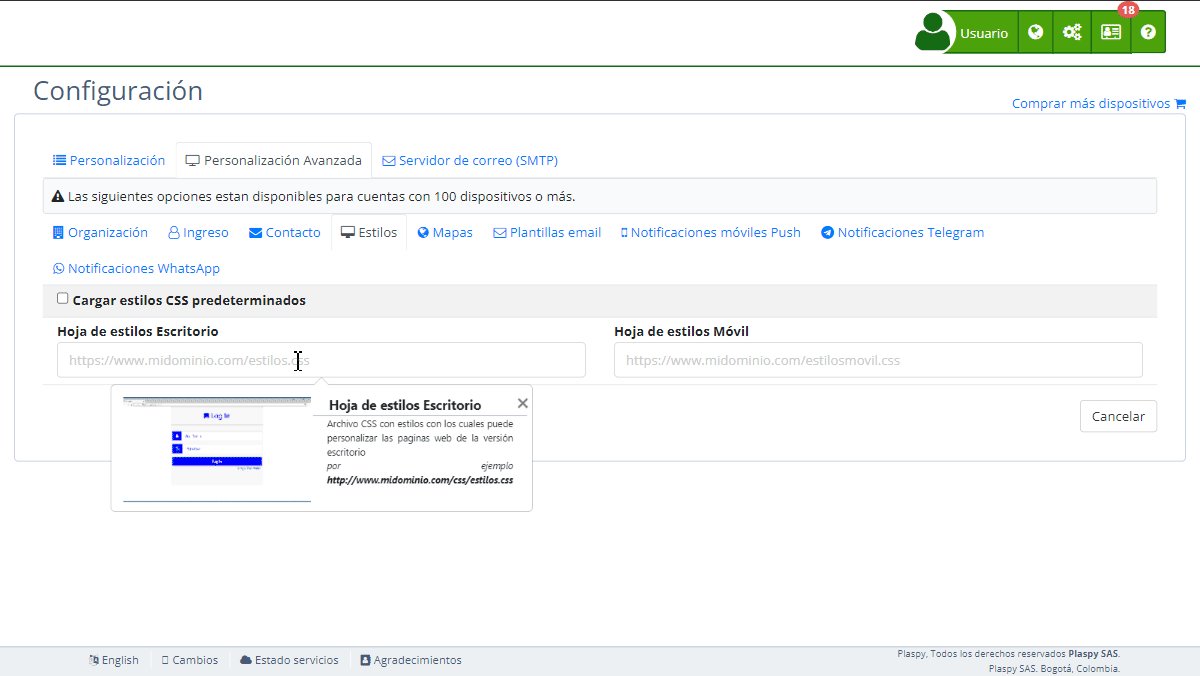
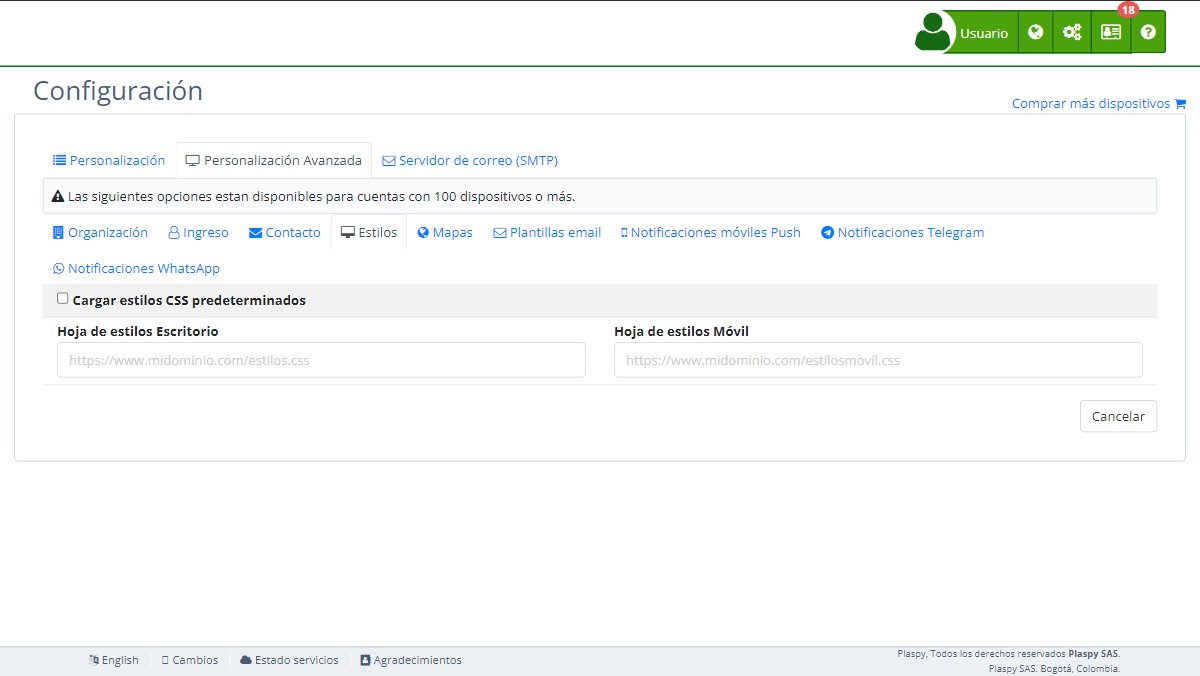
- Cargar estilos CSS predeterminados: Opción para habilitar o deshabilitar el uso de los estilos CSS predeterminados de Plaspy. Al habilitar esta opción, el tema actual de Plaspy se adaptará automáticamente al color primario de la página web sin necesidad de incluir ningún esquema CSS adicional.
- Hoja de estilos Escritorio: URL de la hoja de estilos CSS que se aplicará a la versión de escritorio de la plataforma.
- Hoja de estilos Móvil: URL de la hoja de estilos CSS que se aplicará a la versión móvil de la plataforma.
Instrucciones Paso a Paso
-
Acceder a la Sección:
- Inicia sesión en Plaspy y dirígete al menú principal.
- Selecciona "Configuración " y luego "Estilos".
-
Habilitar o Deshabilitar Estilos CSS Predeterminados:
- Marca o desmarca la casilla "Cargar estilos CSS predeterminados" según tus necesidades. Si está marcada, Plaspy utilizará sus estilos CSS predeterminados, adaptando automáticamente el tema al color primario de tu página web sin necesidad de esquemas CSS adicionales.
-
Configurar Hoja de Estilos para Escritorio:
- Introduce la URL de la hoja de estilos CSS en el campo "Hoja de estilos Escritorio". Asegúrate de que la URL sea válida y accesible.
- La URL debe comenzar con "http://" o "https://", y debe seguir el formato correcto para ser aceptada.
-
Configurar Hoja de Estilos para Móvil:
- Introduce la URL de la hoja de estilos CSS en el campo "Hoja de estilos Móvil". Asegúrate de que la URL sea válida y accesible.
- Al igual que con la hoja de estilos para escritorio, la URL debe ser válida y accesible para que los cambios se apliquen correctamente.
-
Guardar los Cambios:
- Revisa todos los campos para asegurar que la información sea correcta.
- Haz clic en "Aceptar" para guardar todos los cambios realizados.
Validaciones y Restricciones
- Cargar estilos CSS predeterminados: Si esta opción está habilitada, Plaspy aplicará sus estilos CSS predeterminados, ajustando el tema al color primario configurado en la plataforma.
- Hoja de estilos Escritorio y Móvil: Las URL deben ser válidas y accesibles. Deben seguir el formato correcto: "http(s)://(dominio)/(ruta)/(archivo.css)". Se validarán automáticamente para asegurar que cumplen con los requisitos de formato de URL.
Preguntas Frecuentes
1. ¿Qué es una hoja de estilos CSS y para qué sirve?
- Una hoja de estilos CSS es un archivo que define cómo se presentan los elementos HTML en una página web. Permite personalizar el diseño, colores, fuentes y disposición de la interfaz de usuario, proporcionando una experiencia visual coherente y profesional.
2. ¿Puedo usar una hoja de estilos CSS personalizada en lugar de la predeterminada?
- Sí, puedes desmarcar la opción "Cargar estilos CSS predeterminados" y proporcionar las URLs de tus propias hojas de estilos CSS para escritorio y móvil.
3. ¿Qué sucede si la URL de mi hoja de estilos CSS no es válida?
- La URL debe seguir el formato correcto para ser aceptada. Si la URL no es válida, no podrás guardar los cambios. Asegúrate de que la URL comience con "http://" o "https://" y sea accesible.
4. ¿Cómo puedo verificar que mis hojas de estilos CSS se están aplicando correctamente?
- Después de guardar los cambios, visita la plataforma con tu url del subdominio en un navegador y verifica que los estilos se han aplicado correctamente tanto en la versión de escritorio como en la versión móvil.
5. ¿Puedo cambiar la hoja de estilos CSS en cualquier momento?
- Sí, puedes actualizar las URLs de las hojas de estilos CSS en cualquier momento desde la sección "Estilos" en la configuración de Plaspy. Solo asegúrate de guardar los cambios después de hacer cualquier modificación.
6. ¿Qué beneficios tiene habilitar los estilos CSS predeterminados?
- Al habilitar los estilos CSS predeterminados, el tema de Plaspy se adaptará automáticamente al color primario configurado en la plataforma, simplificando el proceso de personalización sin necesidad de esquemas CSS adicionales.
Con estas instrucciones, podrás configurar la sección de "Estilos" de manera efectiva y personalizar la apariencia de la plataforma Plaspy según las necesidades de tu organización.
- Bienvenido a la Ayuda de Plaspy
- Mapa
- Consultar el Historial de Recorridos de un Dispositivo
- Panel de Control de Dispositivos
- Información Detallada del Dispositivo
- Botones sobre el mapa
- Detalles
- Estadísticas de Recorridos
- Menú de Dispositivos
- Geocercas
- Edición Masiva de Alertas
- Habilitar las notificaciones
- Cálculo de kilometraje
- Atributos
- Dispositivos
- Personalizar marcador
- Información
- Sensores
- Reasignar sensores digitales
- Comandos
- Recordatorios
- Alertas
- Tipos
- Configuración
- Límites
- Historial
- Configuración de un Nuevo Rastreador
- Solución para identificador ya en uso en otra cuenta
- Problemas con el Dispositivo
- Límites de envío de alertas por correo electrónico
- Reportes
- Nuevo Reporte
- Mi cuenta
- Información de facturación
- Cambio de Contraseña
- Notificaciones por Email
- Cuentas de Telegram
- Modificar Teléfono Móvil
- Correo Electrónico Principal
- Correo Electrónico Alternativo
- Activar autenticación de dos factores (2FA)
- Registro de Acceso
- Recordar Contraseña
- Recordar Usuario
- Eliminar tu cuenta
- Subscripción
- Registro en Plaspy
- Código de Activación
- Métodos de pago
- Renovación de Líneas
- Versión Gratis
- Configuración
- Organización
- Ingreso
- Contacto
- Estilos
- Mapas
- Plantillas de correo electrónico
- Notificaciones Push
- Notificaciones Telegram
- Notificaciones WhatsApp
- Aplicación móvil
- Estadísticas
- Resumen de actividades
- Grupos
- Usuarios
- Acceso temporal
- SMS
- Aplicación Móvil
- Desarrolladores
- Activación API
- Rest API
- Autenticación
- Dispositivos API
- GET /api/devices/{deviceId}
- GET /api/devices/{deviceId}/lastLocation
- POST /api/devices/{deviceId}/locations
- POST /api/devices/{deviceId}/alerts
- GET /api/devices
- Grupos API
- GET /api/groups
- POST /api/groups
- PUT /api/groups/{groupId}
- DELETE /api/groups/{groupId}
- GET /api/groups/{groupId}
- PATCH /api/groups/{groupId}
- Users API
- GET /api/users
- POST /api/users
- GET /api/users/countries
- GET /api/users/timeZones
- GET /api/users/{userId}
- PUT /api/users/{userId}
- DELETE /api/users/{userId}
- PATCH /api/users/{userId}
- Insertar en mi página web
- Insertar el mapa en mi página web
Respondemos todas las solicitudes de soporte en 24 horas en días hábiles. Responderemos tan pronto como sea posible!
Estamos ubicados en Bogotá, Colombia, ten en cuenta la zona horaria (GMT-5).